Доктор Сіна Шмаль, старший менеджер з маркетингу компанії Styla, пояснює модне слово " безголовий " і показує, яку додаткову цінність може запропонувати безголова технологія нашого нового партнера Styla.
Що таке безголова торгівля?
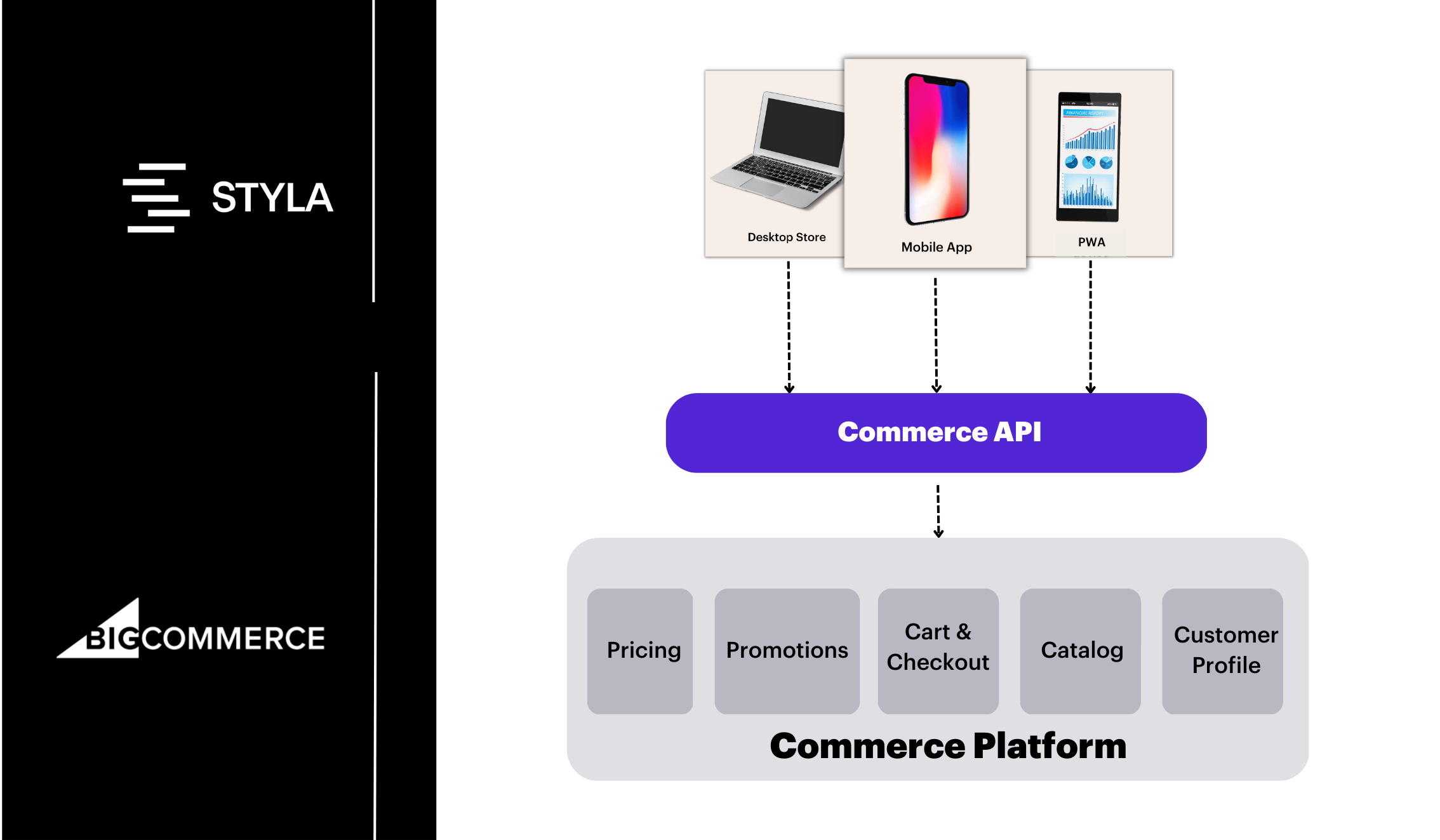
Headless Commerce - це архітектурна модель для платформ електронної комерції, в якій фронт-енд системи магазину відокремлений від бек-енду. У бекенді визначаються функції інтернет-магазину та адміністрування магазину, а також зберігаються дані про товари. Фронтенд - це візуальне представлення інтернет-магазину, тобто те, що в кінцевому підсумку бачить користувач.
Основним аргументом на користь розділення цих двох систем є недостатня гнучкість так званих монолітних програмних рішень, в яких фронтенд і бекенд поставляються разом в одній системі. Зміни у фронтенді супроводжуються виключно коригуванням бекенду, що часто вимагає залучення багатьох (і дорогих) ресурсів розробників. У той же час, через свою громіздку архітектуру монолітні системи можуть забезпечити високу продуктивність і швидкість фронтенду лише за рахунок великих витрат. Зі зростанням вимог до швидкого реагування на зміну потреб клієнтів або появу нових каналів збуту, оператори магазинів з монолітними системами швидко досягають своїх меж.
Як результат, з початку 2020-х років спостерігається тенденція до безголової торгівлі. Оператори магазинів або їхні розробники можуть проектувати фронт-енд інтернет-магазину незалежно від бек-енду і таким чином краще задовольняти потреби та побажання споживачів. Крім того, безголова комерція пропонує оптимізацію фронтенду на різних пристроях і платформах. Це стає можливим завдяки інтерфейсу, так званому API, який видається бекендом і може бути прочитаний різними фронтенд-рішеннями. Наприклад, Styla Frontend для відображення інтернет-магазину на десктопних і мобільних пристроях або на Progressive Web App (PWA).

Оцінка безголового рішення
Завдяки розділенню бекенду і фронтенду можна зосередитися на фактичних завданнях окремих систем: бекенд має чіткий фокус на адмініструванні магазину, управлінні даними і бізнес-логіці, в той час як фронтенд фокусується на візуальній презентації і користувацькому досвіді на різних кінцевих пристроях.
Переваги безголового рішення
Гнучкість у створенні дизайну
Дві різні програмні системи, фронтенд і бекенд, дозволяють користувачам гнучко та ефективно працювати у відповідних робочих середовищах. Це також підтверджується в дослідженні "State of Commerce, 2nd Edition" від Salesforce підтверджено. 76% опитаних назвали отриману гнучкість найважливішою перевагою безголової архітектури. Оператори магазинів можуть створювати та персоналізувати новий цифровий досвід для клієнтів без необхідності враховувати обмеження та структурні специфікації серверної частини.
Спритність в адаптації магазину
З показником 72% підвищена гнучкість в адаптації магазинів посідає друге місце в дослідженні Salesforce дослідження. Лише 27% цифрових лідерів стверджують, що можуть вносити зміни в інтернет-магазин протягом декількох годин. Більшості опитаних компаній (70-80%) потрібні дні і навіть місяці для редагування та оновлення фронтенду.
Підключення нових каналів продажів
Підключення нових каналів продажів бачать 69% респондентів ще однією перевагою. Інтерфейс до бекенду різних фронтенд-рішень можна використовувати для підключення нових точок дотику та пристроїв на шляху клієнта. За допомогою Styla Frontend можна створити десктопну та мобільну версію інтернет-магазину. Також можлива демонстрація товарів у стаціонарній роздрібній торгівлі через термінал, який має доступ до даних у бекенді.
Інтеграція сторонніх систем
Покращену інтеграцію програмних систем згадують 66% респондентів у Salesforce Study згадують. Оператор магазину може вибирати між різними постачальниками програмного забезпечення, які надають рішення для оформлення замовлення, функції пошуку або рекомендацій щодо товарів.
Зниження витрат завдяки більш ефективному вибору системи
Монолітні системи для магазинів часто пропонують незліченну кількість функцій, які не потрібні кожному оператору магазину, але за які він платить як за повний пакет. За допомогою "безголової" торгівлі оператор магазину може створити власне модульне рішення для магазину, яке точно відповідає його вимогам і за яке він також готовий заплатити.
Недоліки безголового рішення
Збільшення адміністративних зусиль
Недоліком модульного принципу є те, що доводиться укладати контракти з кількома постачальниками програмного забезпечення. З одного боку, це збільшує кількість різних контактних осіб та менеджерів по роботі з клієнтами, а з іншого боку, збільшує адміністративні зусилля, пов'язані з виставленням рахунків та можливими скасуваннями.
Більша готовність інвестувати
Через архітектуру системи безголові рішення є складнішими і дорожчими, ніж класичні магазини. Як наслідок, ця технологія раніше була зарезервована для великих підприємств. Styla Frontend долає цей недолік і вперше робить безголові технології доступними для малого та середнього бізнесу - за доступною ціною, що базується на продуктивності.
Безголова комерція за допомогою Styla Frontend за 5 кроків
Styla - це PWA-вітрина з вбудованою CMS, створена для інтернет-магазинів, які хочуть скористатися перевагами безголового рішення, але уникають складнощів, пов'язаних зі створенням індивідуального рішення. Завдяки надшвидкій швидкості завантаження, інтуїтивно зрозумілому конструктору сторінок без коду та найкращим у своєму класі методам SEO, інтернет-магазини можуть легко створювати винятковий клієнтський досвід, збільшувати конверсію та продажі в електронній комерції.
Styla Frontend спеціально розроблений для того, щоб зробити безголові технології доступними для будь-якого бізнесу, незалежно від його розміру. Це робить процес Headless GoLive максимально простим, а витрати - прозорими і заснованими на продуктивності.
Завдяки простоті використання Styla Frontend, програмне забезпечення також може розглядатися як стартовий продукт для безголових рішень для операторів магазинів. Запуск безголового рішення можливий всього за п'ять кроків:
- ВстановленняStyla з BigCommerce App Store: Styla зчитує інтерфейс BigCommerce і автоматично синхронізує дані, необхідні для вітрини.
- Стилізаціянової вітрини: користувач адаптує свою нову вітрину до корпоративного дизайну та брендингу і може в будь-який час звернутися за підтримкою до команди Styla.
- Інтеграція сторонніх технологій: Залежно від вимог оператора магазину, додаткові технології можуть бути інтегровані за допомогою команди Styla або одного з агентств-партнерів Styla, наприклад, Blackbit digital Commerce.
- Попереднійперегляд нової вітрини: за допомогою функції попереднього перегляду користувач може випробувати і доопрацювати свою нову вітрину.
- Запуск за допомогоюStyla Frontend: Залежно від вимог оператора магазину, запуск можливий протягом декількох днів.
Нова вітрина Styla будується паралельно з існуючим інтернет-магазином, так що існуючий магазин BigCommerce не зазнає змін і транзакції через нього все ще можна здійснювати. Таким чином, Styla Frontend пропонує унікальну можливість протестувати безголову технологію без витрат і ризиків.
Крім того, безголовий підхід пропонує перевагу починати з малого і з високою продуктивністю, а згодом розширювати функціональні можливості інтернет-магазину. Завдяки цьому підходу можна швидко вийти на ринок і безпосередньо реалізувати конкурентні переваги.
Переваги Styla Frontend
Як безголове рішення, Styla Frontend пропонує раніше згадані переваги безголової комерції. Крім того, Styla реалізує специфічні програмні переваги, за допомогою яких оператор магазину може забезпечити конкурентні переваги та зробити свою ІТ-інфраструктуру придатною для майбутнього.
Збільшення охоплення та видимості в пошукових системах
Завдяки підходу Google, орієнтованому на мобільні пристрої, швидкість завантаження має велике значення для ранжування веб-сайтів (Searchmetrics). Вітрини Styla Storefronts завжди отримують зелені бали в Core Web Vitals який навряд чи можуть пройти безголові інтернет-магазини. Швидкий час завантаження - також на мобільних пристроях - свідчить про хороший користувацький досвід і допомагає досягти вищого рейтингу на сторінках результатів пошукової видачі (SERP) та збільшення органічного охоплення.
Вбудована SEO-перевірка пропонує користувачеві підказки щодо потенціалу оптимізації під час створення контенту, щоб він завжди міг отримати найкраще від свого контенту.
Гнучка адаптація вітрини до мінливих очікувань клієнтів
Системи безголових магазинів характеризуються простим підключенням різних систем, оскільки інформація з бекенда може бути надана через інтерфейс. Якщо очікування клієнтів змінюються, наприклад, щодо процесу оформлення замовлення або платіжних провайдерів, можна швидко інтегрувати відповідні рішення для оформлення замовлення або оплати. Фронтенд Styla має широку сумісність з BigCommerce, що дозволяє операторам магазинів швидко впроваджувати специфічні вимоги клієнтів.
Підвищення ефективності завдяки редактору без коду
Styla Storefront створюється і редагується за допомогою редактора без коду, тому користувачам не потрібні знання розробника або навички програмування. Модулі та банери додаються та розміщуються на сторінках за допомогою інтуїтивно зрозумілого інтерфейсу перетягування. Попередній перегляд у реальному часі для настільних і мобільних пристроїв полегшує оптимізацію деталей продукту, сторінок категорій або цільових сторінок під конкретний пристрій.
Тому Styla Frontend підходить як для невеликих інтернет-магазинів, де керуючий директор є також оператором магазину, так і для великих інтернет-магазинів, де за дизайн контенту інтернет-магазину відповідають співробітники відділу маркетингу, контенту та/або електронної комерції. Користувачі можуть вносити зміни у фронтенд швидко та ефективно, не залежачи від підтримки ІТ або розробників.
Покращена продуктивність завдяки швидкому завантаженню
Швидкий час завантаження має значний вплив на різні показники електронної комерції:
- Ранжування в пошукових системах та користувацький досвід (Searchmetrics).
- Коефіцієнт конверсії: У дослідженні компанії Deloitte покращення часу завантаження на 0,1 секунди призвело до збільшення коефіцієнта мобільної конверсії на 8,4%.
- Середній обсяг замовлення: Deloitte також змогла Deloitte виміряти збільшення середньої вартості замовлення на 9,2%, коли швидкість завантаження була покращена всього на 0,1 секунди.
- Показник відмов: Думайте разом з Google У своєму дослідженні Google обчислює ймовірність відмов залежно від часу завантаження. Якщо час завантаження ...
- ... від 1 до 3 секунд, ймовірність відмов зростає на 32%,
- ... від 1 до 5 секунд, ймовірність відмов зростає на 90%,
- ... від 1 до 6 секунд - ймовірність відбою збільшується на 106%,
- ... від 1 до 10 секунд ймовірність відскоку збільшується на 123%.
Завдяки відокремленню від бекенду та попередньо відрендереної архітектури, за допомогою Styla Frontend досягається неймовірно висока швидкість завантаження. Показники продуктивності понад 90 балів зі 100 можливих в Google Lighthouse SpeedIndex цілком реальні. Швидкість завантаження інтернет-магазину також відображається в покращених показниках електронної комерції, таких як коефіцієнт конверсії, середній обсяг замовлення та показник відмов.
Прогресивні веб-додатки (PWA)
З Styla Frontend кожен оператор магазину автоматично отримує Progressive Web App (PWA), який дозволяє оптимізувати відображення інтернет-магазину на мобільних пристроях. Крім того, оператори магазинів отримують наступні переваги:
- Можливість роботи в автономному режимі: в PWA використовуються так звані сервісні працівники, які використовуються для кешування. Інформація, яку відвідувач інтернет-магазину викликав раніше, зберігається в додатку і, таким чином, доступна навіть при поганому або відсутньому інтернет-з'єднанні.
- Вища швидкість завантаження сторінок: PWA забезпечують блискавичну швидкість завантаження інтернет-магазину.
- Незалежність від платформи: PWA можна швидко підключити до інших безголових рішень, щоб згодом легко розширити функціональність інтернет-магазину.
- Фоновасинхронізація: дані про товари інтернет-магазину автоматично синхронізуються у фоновому режимі. В результаті відвідувач інтернет-магазину не повинен чекати, поки завантажиться презентація, а може отримати доступ до неї негайно.
- SEO-індексація: вміст PWA може скануватися пошуковими системами, такими як Google, індексуватися і відповідно ранжуватися в результатах пошукової видачі. Це суттєво відрізняє PWA від нативних додатків, вміст яких не може бути прочитаний пошуковими системами.
- Push-сповіщення: PWA можуть отримувати доступ до апаратного забезпечення кінцевого пристрою і таким чином надсилати push-сповіщення, наприклад.
Приклади з практики Styla
Генеральний директор Pittman Traffic Брендан Піттман описує зміну інтерфейсу Styla Frontend як "найкращу зміну, яку компанія бачила за останні роки". Вже після запуску метрика продуктивності Google PageSpeed Insight зросла з 4 до неймовірних 90. Це також призвело до значного покращення всіх показників електронної комерції з плином часу:
- 21% збільшення середнього розміру кошика
- Коефіцієнт конверсії збільшився на 20%
- Збільшення продажів на 50%
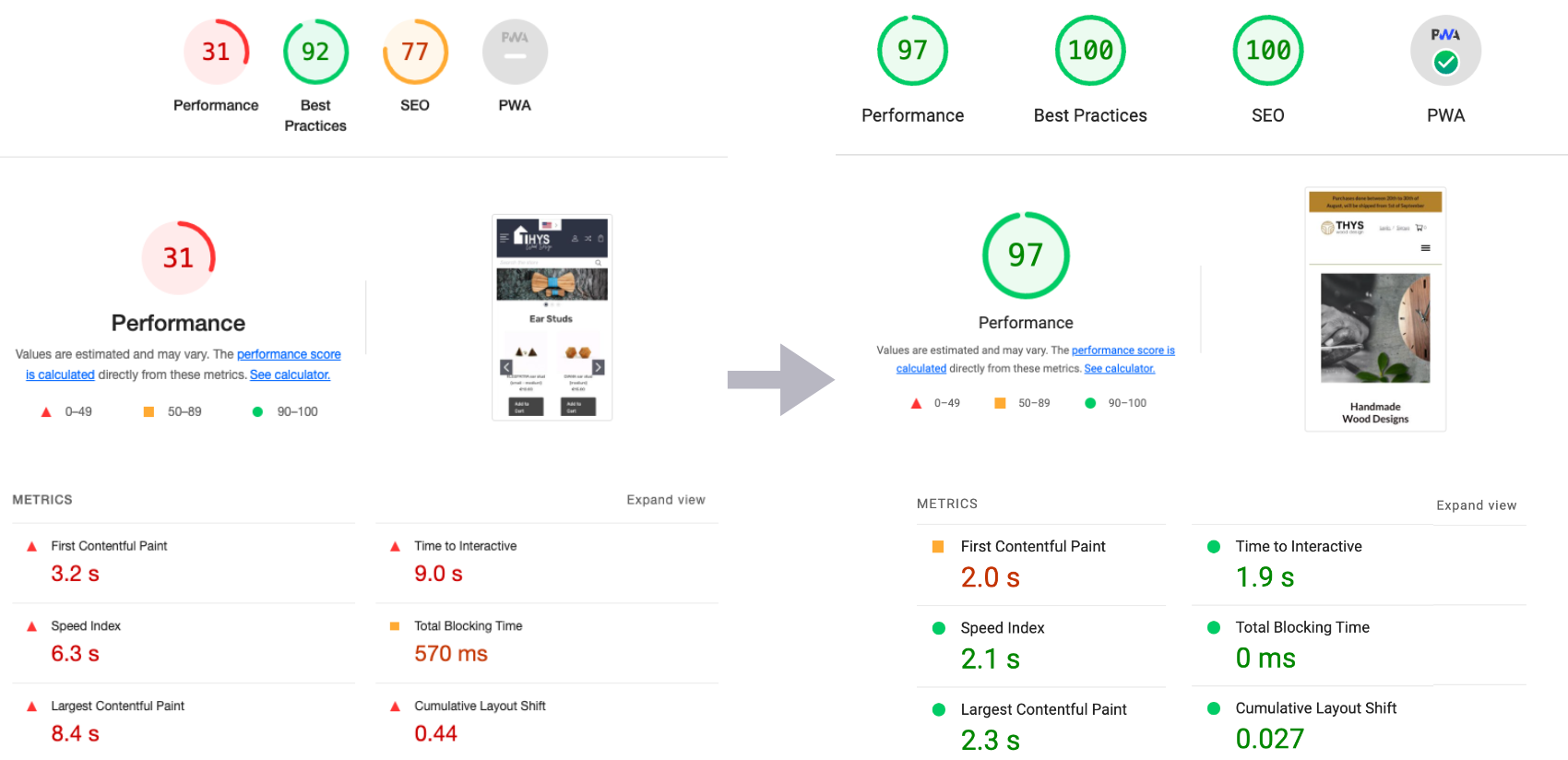
Дензел Тис з Thys Wood Design також помітив значне покращення швидкості завантаження сторінок після переходу на Styla Frontend: Показник продуктивності збільшився з 31 до 97. З одного боку, це позитивно впливає на розміщення в органічній пошуковій видачі, а з іншого - пропонує переважно мобільній клієнтурі швидкий та унікальний досвід покупок.

Далі історії клієнтів можна прочитати тут.
Безголова торгівля - хайп чи модель майбутнього?
Згідно з останнім звітом Salesforce 80% опитаних компаній, які ще не стали безголовими, планують зробити цей крок у найближчі два роки. Крім того, дослідницький дослідницький інститут Gartner також бачить чітку тенденцію на наступні 5-10 років у композитній комерції, тобто складанні загального рішення з різних спеціалізованих програмних компонентів. Таким чином, прогнозується, що безголова торгівля матиме значний потенціал зростання, і її слід розглядати як модель майбутнього, а не як хайп.
Переваги безголового рішення для операторів магазинів очевидні: з одного боку, безголова технологія пропонує гнучкість, необхідну для адаптації до швидкозмінного ринку електронної комерції (наприклад, через зміну очікувань клієнтів або появу нових каналів збуту). З іншого боку, очікування клієнтів щодо швидкості завантаження, користувацького досвіду, персоналізації та багатоканальності можуть бути задоволені швидко та економічно ефективно.
За допомогою рішення для безголових вітрин, такого як Styla Frontend, оператори магазинів отримують конкурентні переваги на ранніх етапах і утримують своїх клієнтів назавжди. Але ті, хто не слідує цьому тренду зараз, програють у довгостроковій перспективі: Швидкість завантаження інтернет-магазину буде значно нижчою, ніж у конкурентів, які обирають безголове рішення. У той же час, показники електронної комерції, пов'язані з часом завантаження, такі як коефіцієнт конверсії, показник відмов і ранжування в пошукових системах, погіршаться, а мобільні продажі будуть стагнувати.
Styla пропонує просте і швидке в установці рішення, яке поставляється разом з CMS і тепер робить корпоративні технології доступними для середнього бізнесу. CMS без голови більше не потрібна для того, щоб йти без голови. Як freemium-додаток, нову технологію можна повністю протестувати - без витрат і ризиків.
Забезпечте собі конкурентні переваги безголового рішення на ранній стадії. Встановіть додаток Встановіть додаток Styla!
Виникли запитання чи бажаєте отримати особисту консультацію?
Видалення CO₂ замість компенсації: чому ми інвестуємо у видалення вуглецю
Структура, звук і далекі напрямки: Якоб Фейєррігель
SEO 2026: Як середнім компаніям підготуватися вже зараз
Від цифрової комерції до відповідального зростання

Залиште нам відгук