Dr. Sina Schmal, Senior Marketing Manager bei Styla, erklärt im Gastbeitrag das Buzzword Headless und zeigt, welche Mehrwerte die Headless Technologie unseres neuen Partners Styla zu bieten hat.
Was ist Headless Commerce?
Headless Commerce ist ein Architekturmodell für E-Commerce-Plattformen, bei dem das Frontend des Shopsystems vom Backend getrennt ist. Im Backend werden die Funktionen eines Onlineshops und die Shopverwaltung definiert sowie die Produktdaten gepflegt. Das Frontend ist die visuelle Darstellung des Onlineshops — also das, was der Benutzer letztendlich sieht.
Zentrales Argument für die Trennung der beiden Systeme liegt in der mangelnden Flexibilität sog. monolithischer Softwarelösungen, bei denen Frontend und Backend in einem System zusammen ausgeliefert werden. Änderungen am Frontend gehen dort ausschließlich mit Anpassungen im Backend einher, wodurch oftmals viele (und teure) Entwicklerressourcen eingebunden sind. Gleichzeitig können monolithische Systeme aufgrund ihrer schwerfälligen Architektur es nur mit größten Aufwendungen schaffen, das Frontend hochperformant und schnell auszuliefern. Mit steigenden Anforderungen, schneller auf veränderte Kundenanforderungen oder das Aufkommen neuer Vertriebskanäle zu reagieren, stoßen Shopbetreiber mit monolithischen Shopsystemen schnell an ihre Grenzen.
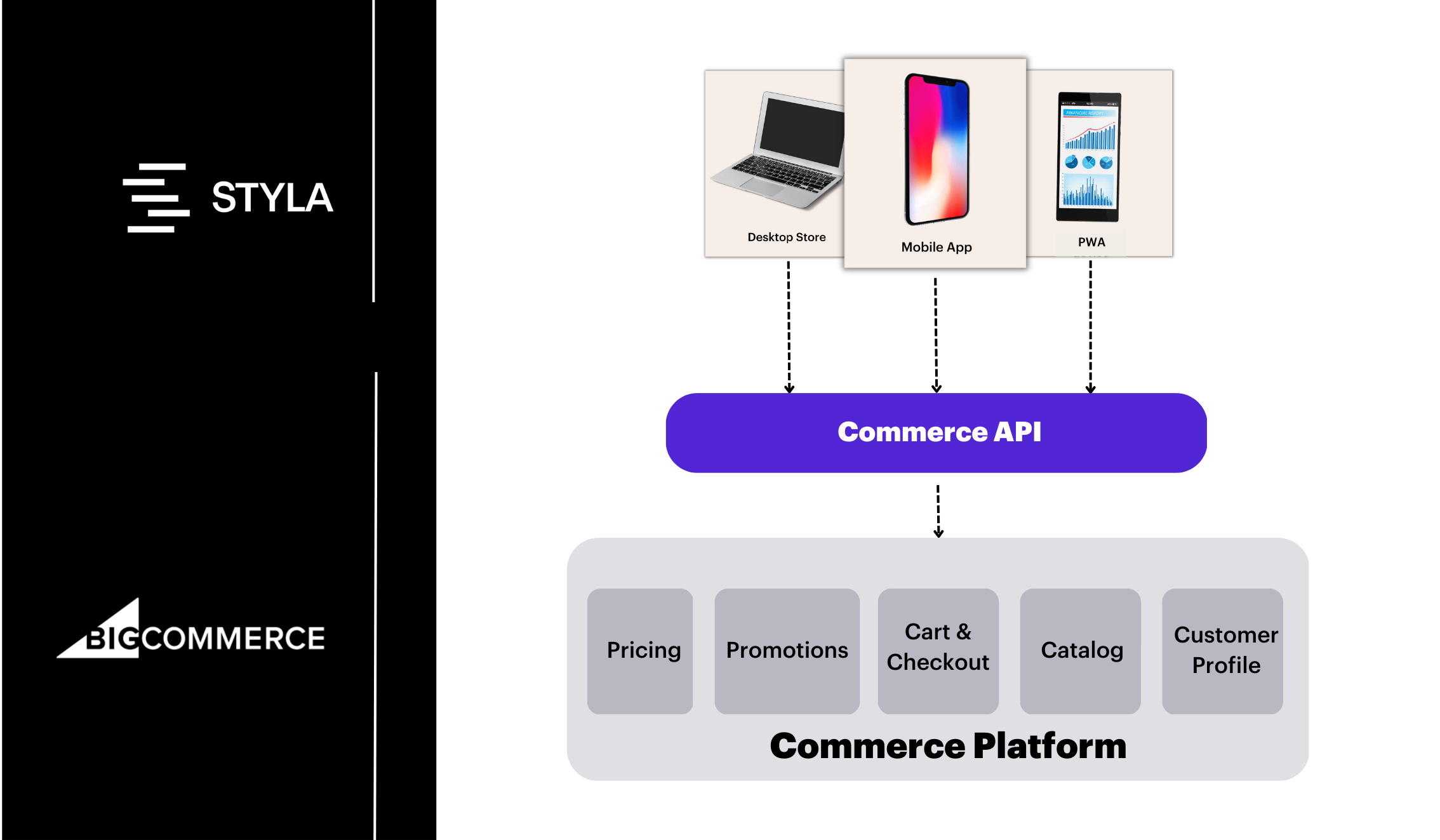
Seit Anfang der 2020er ist infolgedessen ein Trend zum Headless Commerce zu beobachten. Shopbetreiber bzw. deren Entwickler können das Frontend des Onlineshops unabhängig vom Backend gestalten und damit den Bedürfnissen und Wünschen der Konsumenten besser gerecht werden. Darüber hinaus bietet Headless Commerce die Optimierung des Frontends über verschiedene Geräte und Plattformen hinweg. Möglich macht dies eine Schnittstelle, die sog. API, die vom Backend herausgegeben wird und sich von verschiedenen Frontend-Lösungen lesen lässt. So z.B. von Styla Frontend für die Darstellung eines Onlineshops auf Desktop- und Mobilgeräten, bzw. auf einer Progressive Web App (PWA).

Bewertung einer Headless-Lösung
Mit der Trennung von Backend und Frontend ist eine Fokussierung auf den eigentlichen Aufgabenbereich der einzelnen Systeme möglich: Das Backend hat einen klaren Fokus auf die Shopverwaltung, Datenhaltung und Geschäftslogik, während sich das Frontend auf die visuelle Darstellung und User Experience auf verschiedenen Endgeräten fokussiert.
Vorteile einer Headless-Lösung
Flexibilität in der Designerstellung
Die zwei verschiedenen Softwaresysteme Frontend und Backend ermöglichen es, dass Anwender in ihrer jeweiligen Arbeitsumgebung flexibel und effizient arbeiten können. Dies wird auch in der Studie “State of Commerce, 2nd Edition” von Salesforce bestätigt. Mit 76% wird die gewonnene Flexibilität als wichtigster Vorteil einer Headless-Architektur genannt. So können Shopbetreiber neue digitale Customer Experiences schaffen und personalisieren, ohne auf Einschränkungen und Strukturvorgaben des Backends Rücksicht nehmen zu müssen.
Agilität bei Shopanpassungen
Mit 72% liegt die gesteigerte Agilität bei Shopanpassungen auf Platz 2 in der Salesforce Studie. So geben lediglich 27% der Digital Leaders an, dass sie Änderungen am Onlineshop innerhalb von wenigen Stunden vornehmen können. Der Großteil der befragten Unternehmen (70-80%) benötigt Tage und sogar Monate, um das Frontend zu bearbeiten und zu aktualisieren.
Anbindung neuer Vertriebskanäle
Das Anbinden neuer Sales-Kanäle wird von 69% der Befragten als ein weiterer Vorteil genannt. So kann die Schnittstelle zum Backend von verschiedenen Frontend-Lösungen genutzt werden, um neue Touchpoints und Endgeräte entlang der Customer Journey anzubinden. Mit Styla Frontend kann eine Desktop- und eine mobile Version eines Onlineshops erstellt werden. Denkbar ist auch, Produkte im stationären Handel über ein Terminal darzustellen, das auf die Daten im Backend zurückgreift.
Integration von Drittsystemen
Die verbesserte Integration von Softwaresystemen wird von 66% der Befragten in der Salesforce Studie genannt. Der Shopbetreiber kann zwischen einer Vielzahl an Softwareanbietern auswählen, die Lösungen für Check-Out, Suchfunktion oder Produktempfehlungen bereitstellen.
Geringere Kosten durch effizientere Systemauswahl
Monolithische Shopsysteme bieten oftmals unzählige Funktionalitäten, die nicht von jedem Shopbetreiber benötigt werden — aber für die er als Gesamtpaket bezahlt. Mit Headless Commerce kann sich der Shopbetreiber baukastenartig seine ganz spezifische Shoplösung zusammenstellen, die genau seinen Anforderungen entspricht und für die er auch bereit ist, zu zahlen.
Nachteile einer Headless-Lösung
Erhöhter Verwaltungsaufwand
Das Baukastenprinzip hat zum Nachteil, dass Verträge mit mehreren Softwareanbietern abgeschlossen werden müssen. Damit steigt zum einen die Anzahl der verschiedenen Ansprechpartner und Kundenbetreuer sowie der Verwaltungsaufwand im Hinblick auf Rechnungen und das Einhalten möglicher Kündigungen.
Höhere Investitionsbereitschaft
Aufgrund der Systemarchitektur sind Headless-Lösungen komplexer und teurer als klassische Shop-Set-Ups. Infolgedessen war diese Technologie bisher nur großen Enterprise-Unternehmen vorbehalten. Styla Frontend durchbricht diesen Nachteil und macht die Headless-Technologie nun erstmalig auch für KMUs zugänglich - zu einem erschwinglichen, erfolgsabhängigen Preis.
Headless Commerce mit Styla Frontend in 5 Schritten
Styla ist eine PWA Storefront mit eingebettetem CMS und für Onlinehändler gemacht, die von den Vorteilen einer Headless-Lösung profitieren möchten, aber die Komplexität einer individuell gebauten Lösung verhindern wollen. Mit ultraschnellen Ladegeschwindigkeiten, intuitivem No-Code Page Builder und erstklassigen SEO-Techniken können Onlinehändler ganz einfach außergewöhnliche Customer Experiences schaffen und ihre Conversions sowie E-Commerce-Umsätze steigern.
Styla Frontend wurde speziell entwickelt, um die Headless-Technologie jedem Unternehmen zugänglich zu machen - unabhängig von der Unternehmensgröße. Somit ist der Headless-GoLive-Prozess so einfach wie möglich und die Kosten transparent und erfolgsabhängig gestaltet.
Aufgrund der einfachen Handhabung von Styla Frontend kann die Software auch für Shopbetreiber als Einsteigerprodukt für eine Headless-Lösung betrachtet werden. In lediglich fünf Schritten ist ein Headless-Go-Live möglich:
- Installation von Styla aus dem BigCommerce App Store: Styla liest die Schnittstelle zu BigCommerce und synchronisiert automatisch die für den Storefront benötigten Daten.
- Styling der neuen Storefront: Der User passt seine neue Storefront an sein Corporate Design und Branding an und kann dabei jederzeit auf die Unterstützung des Styla-Teams zurückgreifen.
- Integration von Dritt-Technologien: Je nach Anforderungen des Shopbetreibers können zusätzliche Technologien über das Styla-Team oder eine der Styla Partner-Agenturen, wie Blackbit digital Commerce integriert werden.
- Vorschau der neuen Storefront: Über die Preview-Funktion kann der User seine neue Storefront erleben und finalisieren.
- Go-Live mit Styla Frontend: Abhängig von den Anforderungen des Shopbetreibers ist ein Go-Live innerhalb von wenigen Tagen möglich.
Die neue Styla Storefront wird parallel zum existierenden Onlineshop aufgebaut, sodass der bestehende BigCommerce Store unberührt bleibt und weiterhin Transaktionen über diesen möglich sind. Damit bietet Styla Frontend eine einzigartige Möglichkeit, die Headless-Technologie ohne Kosten und Risiken zu testen.
Zudem bietet der Headless-Ansatz den Vorteil, klein und performant zu starten und nachträglich den Funktionsumfang des Onlineshops zu erweitern. Mit dieser Vorgehensweise lassen sich ein schneller Go-To-Market und Wettbewerbsvorteile direkt realisieren.
Benefits von Styla Frontend
Als Headless-Lösung bietet Styla Frontend die zuvor genannten Vorteile von Headless Commerce. Darüber hinaus werden mit Styla softwarespezifische Vorteile realisiert, mit denen sich der Shopbetreiber Wettbewerbsvorteile sichern und seine IT-Infrastruktur zukunftsfähig machen kann.
Steigerung der Reichweite und Sichtbarkeit in Suchmaschinen
Mit Google’s Mobile-First-Ansatz sind Ladegeschwindigkeiten relevant für das Website-Ranking (Searchmetrics). Styla Storefronts erzielen stets grüne Werte beim Core Web Vitals-Test von Google, welcher von nicht-headless Webshops kaum zu bestehen ist. Schnelle Ladezeiten - auch auf mobilen Endgeräten - signalisieren eine gute User Experience und verhelfen zu einem höheren Ranking in den Search Engine Result Pages (SERPs) und zu einem Boost in der organischen Reichweite.
Der eingebaute SEO-Checker bietet dem User bei der Content-Erstellung Hinweise für Optimierungspotentiale, sodass dieser stets das Beste aus seinem Content herausholen kann.
Flexible Anpassung der Storefront an veränderte Kundenerwartungen
Headless Shopsysteme zeichnen sich durch die einfache Anbindung verschiedener Systeme aus, da Informationen aus dem Backend über eine Schnittstelle bereitgestellt werden können. Verändern sich die Kundenerwartungen z.B. in Bezug auf den Check-Out-Prozess oder Payment-Anbieter, lassen sich entsprechende Check-Out- oder Payment-Lösungen schnell integrieren. Styla Frontend ist mit BigCommerce umfangreich kompatibel, wodurch Shopbetreiber kundenspezifische Anforderungen schnell umsetzen können.
Effizienzsteigerung durch No-Code Editor
Styla Storefront wird über einen No-Code-Editor erstellt und bearbeitet, sodass Anwender keine Entwicklerkenntnisse oder Coding-Skills benötigen. Module und Banner werden über ein intuitives Interface per Drag & Drop in die Seiten eingebaut und angeordnet. Eine Live-Vorschau für Desktop- und Mobilgeräte erleichtert die Endgerät-spezifische Optimierung von Produktdetail- und Kategorieseiten oder Landingpages.
Styla Frontend eignet sich damit sowohl für kleine Onlineshops, bei denen der Geschäftsführer zugleich der Shopbetreiber ist, als auch für größere Onlineshops, bei denen Marketing-, Content- und/oder E-Commerce-Mitarbeiter für die inhaltliche Ausgestaltung des Onlineshops zuständig sind. Anwender können schnell und effizient Änderungen am Frontend vornehmen, ohne dabei von der Unterstützung durch IT oder Entwickler abhängig zu sein.
Verbesserte Performance durch schnelle Ladezeiten
Schnelle Ladezeiten haben einen erheblichen Einfluss auf verschiedene E-Commerce Metriken:
- Ranking in Suchmaschinen und die User Experience (Searchmetrics).
- Conversion Rate: In der Studie von Deloitte führte bereits eine 0,1-sekündige Verbesserung der Ladezeit zu einer Steigerung der mobilen Conversion Rate um 8,4%.
- Durchschnittliches Bestellvolumen: Ebenfalls konnte Deloitte einen Anstieg des durchschnittlichen Auftragswerts um 9,2% messen, wenn die Ladegeschwindigkeit um lediglich 0,1 Sekunden verbessert wurde.
- Bounce Rate: Think with Google berechnet in einer Studie die Wahrscheinlichkeiten von Bounces in Abhängigkeit von der Ladezeit. Steigt die Ladezeit …
- … von 1 auf 3 Sekunden, steigt die Wahrscheinlichkeit eines Bounces um 32%,
- … von 1 auf 5 Sekunden, steigt die Wahrscheinlichkeit eines Bounces um 90%,
- … von 1 auf 6 Sekunden, steigt die Wahrscheinlichkeit eines Bounces um 106%,
- … von 1 auf 10 Sekunden, steigt die Wahrscheinlichkeit eines Bounces um 123%.
Durch die Entkopplung vom Backend und der Pre-Rendered-Architektur werden mit Styla Frontend unglaublich schnelle Ladegeschwindigkeiten realisiert. Performance-Werte von über 90 von 100 Punkten in Google’s Lighthouse SpeedIndex sind realisierbar. Die schnelle Ladegeschwindigkeit des Onlineshops schlägt sich damit auch in verbesserten E-Commerce Metriken wie Conversion Rate, durchschnittlichem Bestellvolumen und Bounce Rate nieder.
Progressive Web Apps (PWA)
Mit Styla Frontend erhält jeder Shopbetreiber automatisch eine Progressive Web App (PWA), die eine optimierte Darstellung des Onlineshops auf Mobilgeräten ermöglicht. Darüber hinaus profitieren Shopbetreiber von folgenden Vorteilen:
- Offline-Fähigkeit: In PWAs werden sog. Service-Worker eingesetzt, die dem Caching dienen. Informationen, die ein Onlineshop-Besucher zuvor einmal aufgerufen hat, werden in der App gespeichert und sind damit auch bei schlechter oder gar keiner Internetverbindung verfügbar.
- Höhere Seitenladegeschwindigkeit: PWAs erlauben eine rasend schnelle Ladegeschwindigkeit eines Onlineshops.
- Plattformunabhängigkeit: PWAs lassen sich schnell an weitere Headless-Lösungen anbinden, sodass der Funktionsumfang des Onlineshops im Nachhinein unkompliziert erweitert werden kann.
- Hintergrundsynchronisation: Die Produktdaten eines Onlineshops werden im Hintergrund automatisch synchronisiert. Der Onlineshop-Besucher muss folglich nicht erst warten, bis die Darstellung geladen ist, sondern kann sofort auf diese zugreifen.
- SEO-Indexierbarkeit: Inhalte einer PWA können von Suchmaschinen wie Google gecrawlt, indexiert und in Suchmaschinenergebnissen entsprechend gerankt werden. Damit unterscheiden sich PWAs im Wesentlichen von native Apps, deren Inhalte für Suchmaschinen nicht gelesen werden können.
- Push Notification: PWAs können auf die Hardware eines Endgerätes zugreifen und so bspw. Push Notifications senden.
Beispiele aus der Styla Praxis
Den Wechsel auf Styla Frontend beschreibt CEO Brendan Pittman von Pittman Traffic als “best change the company has seen in recent years”. Bereits nach dem Go-Live stieg die Performance-Kennzahl von Google’s PageSpeed Insight von 4 auf unglaubliche 90 an. Damit konnte zudem eine deutliche Verbesserung aller E-Commerce-Metriken über die Zeit erzielt werden:
- Anstieg der durchschnittlichen Warenkorbgröße um 21%
- Anstieg der Conversion Rate um 20%
- Umsatzanstieg um 50%
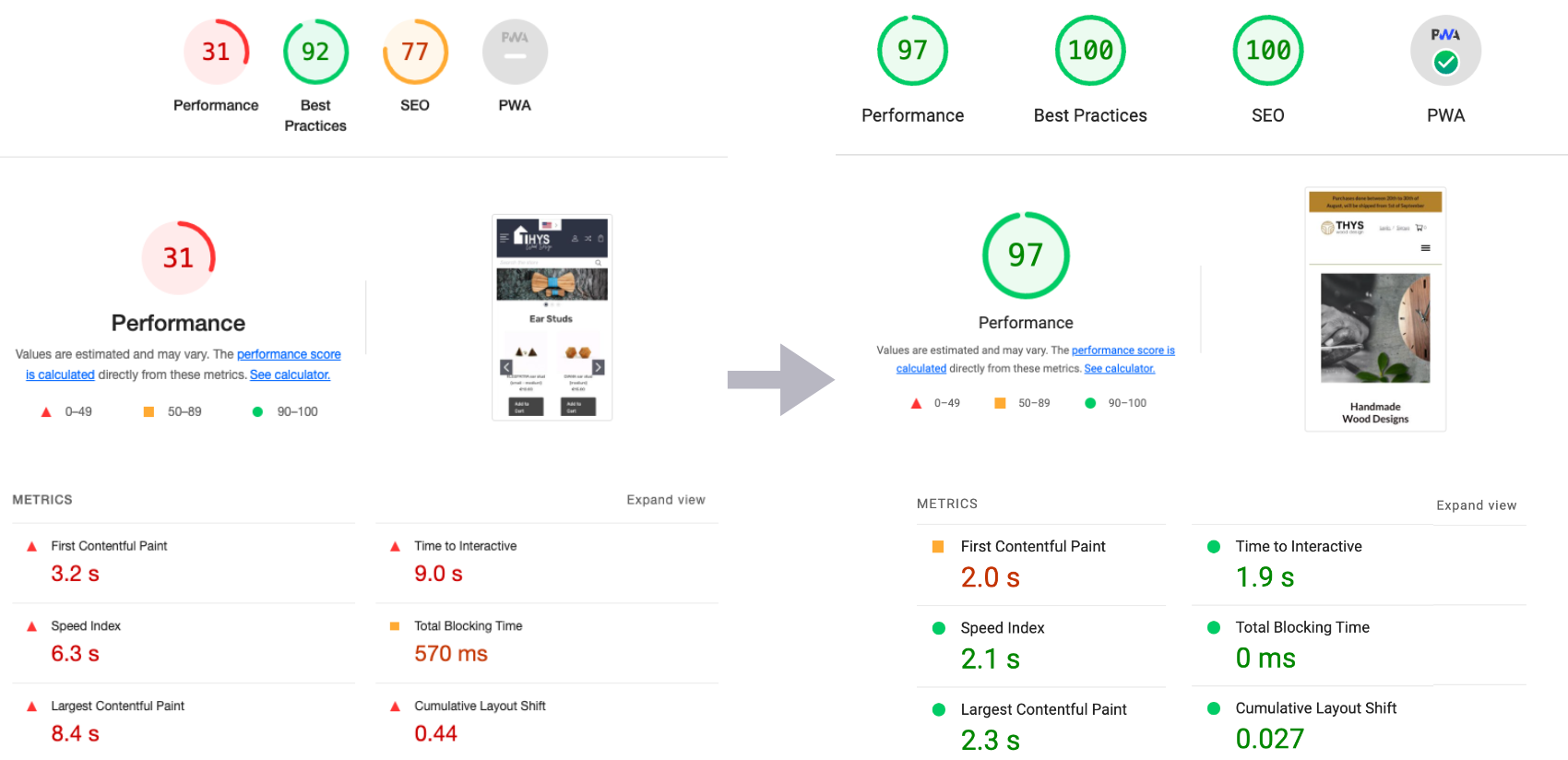
Auch bei Denzel Thys von Thys Wood Design war nach dem Go-Live auf Styla Frontend eine signifikante Verbesserung der Seitenladegeschwindigkeit zu beobachten: Die Performance-Kennzahl stieg von 31 auf 97 an. Dies wirkt sich einerseits positiv auf die Platzierung in den organischen Suchergebnissen aus und bietet andererseits der überwiegend mobilen Kundschaft eine schnelle und einzigartige Shopping Experience.

Weitere Customer Stories können hier gelesen werden.
Headless Commerce - Hype oder Zukunftsmodell?
Nach einem aktuellen Report von Salesforce planen 80% der befragten Unternehmen, die noch nicht Headless sind, diesen Schritt in den nächsten zwei Jahren zu gehen. Auch das Research Institut Gartner sieht in Composable Commerce, dem Zusammensetzen einer Gesamtlösung aus verschiedenen spezialisierten Software-Komponenten, einen deutlichen Trend für die nächsten 5-10 Jahre. Headless Commerce wird demzufolge ein starkes Wachstumspotential vorausgesagt und ist als Zukunftsmodell und nicht als Hype zu betrachten.
Die Vorteile einer Headless-Lösung für Shopbetreiber liegen auf der Hand: Zum einen bietet die Headless-Technologie die benötigte Flexibilität, sich an den schnell wandelnden E-Commerce-Markt anzupassen (z.B. durch veränderte Kundenerwartungen oder Aufkommen neuer Vertriebskanäle). Zum anderen können Kundenerwartungen an Ladegeschwindigkeit, User Experience, Personalisierung und Omnichannel schnell und kosteneffizient erfüllt werden.
Mit einer Headless-Storefront-Lösung wie Styla Frontend sichern sich Shopbetreiber frühzeitig Wettbewerbsvorteile und binden ihre Kunden dauerhaft an sich. Wer aber dem Trend jetzt nicht folgt, hat langfristig das Nachsehen: Die Ladegeschwindigkeit des Onlineshops wird gegenüber denjenigen Wettbewerbern, die sich für eine Headless-Lösung entscheiden, deutlich langsamer sein. Damit verschlechtern sich zugleich die mit der Ladezeit verbundenen E-Commerce-Metriken wie Conversion Rate, Bounce Rate und Suchmaschinenranking und der mobile Umsatz stagniert.
Styla bietet eine einfache und schnell zu installierende Frontend-Lösung, die mit einem CMS ausgestattet ist und macht die Enterprise-Technologie nun auch für mittelständische Unternehmen erschwinglich. Ein Headless CMS wird nicht mehr benötigt, um Headless zu gehen. Als Freemium App kann die neue Technologie vollumfänglich getestet werden - ohne Kosten und Risiken.
Sichern Sie sich frühzeitig die Wettbewerbsvorteile einer Headless-Lösung. Jetzt die Styla App installieren!
Stefano Viani ist Geschäftsführer von Blackbit digital Commerce GmbH. Er ist immer up to date, was neueste Entwicklungen und Trends im E-Commerce und digitalen Marketing angeht. Seit Jahrzehnten ist er für große und mittelständische Unternehmen Berater für die technische, optische und werbliche Optimierung von Webauftritten. Dabei entwickelt er insbesondere Konzepte und Maßnahmen für ein erfolgreiches Absatzmarketing.
Sie haben Fragen oder wünschen eine persönliche Beratung?
CO₂-Entnahme statt Kompensation: Warum wir in Carbon Removal investieren
Struktur, Sound und ferne Ziele: Jacob Feuerriegel
SEO 2026: Wie mittelständische Unternehmen sich jetzt vorbereiten sollten
Von Digital Commerce zu verantwortungsvollem Wachstum


Lassen Sie uns Feedback da