Dr. Sina Schmal, Senior Marketing Manager at Styla, explains the buzzword headless and shows what added value the headless technology of our new partner Styla has to offer.
What is Headless Commerce?
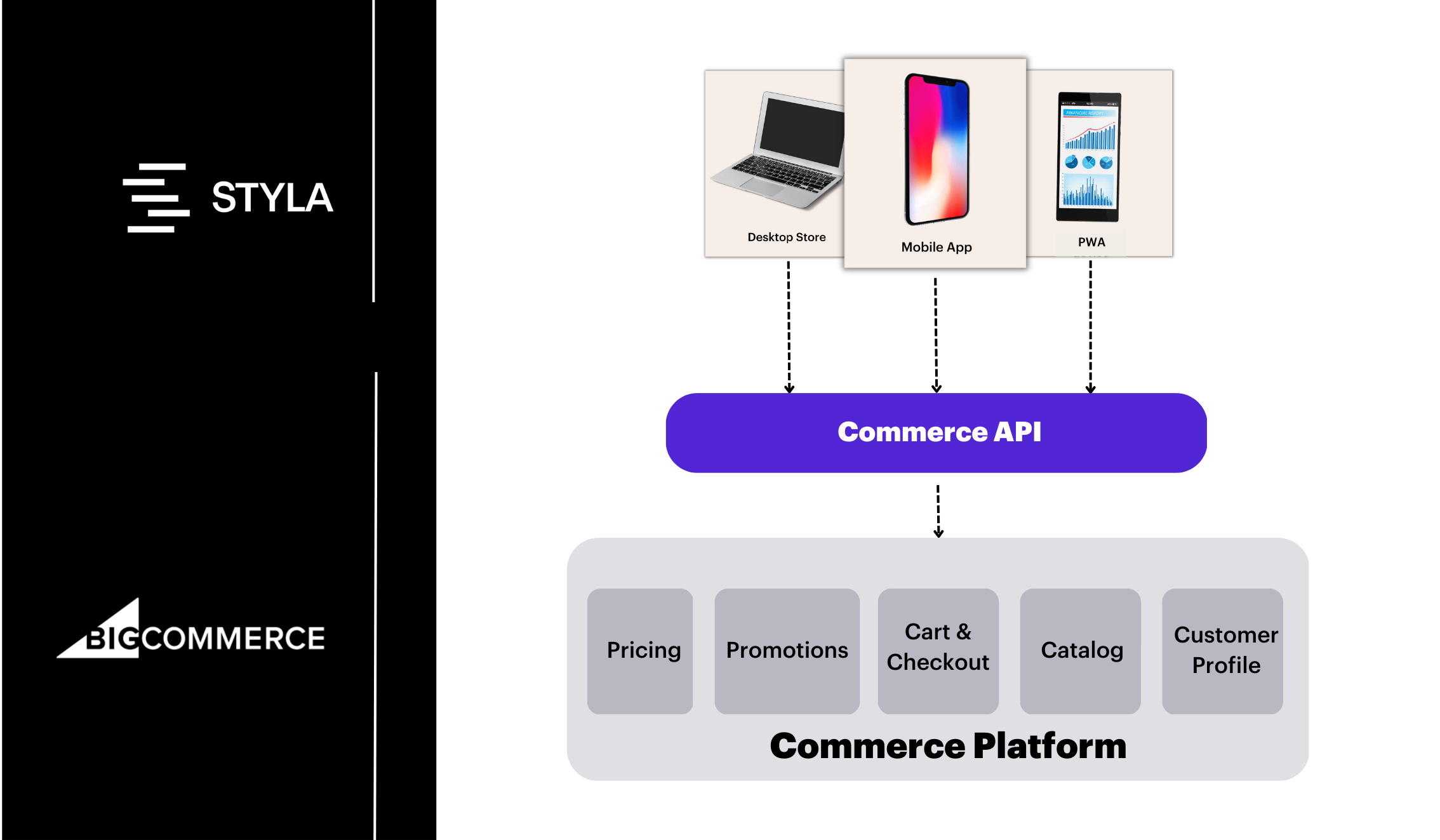
Headless Commerce is an architectural model for e-commerce platforms in which the front end of the shop system is separated from the back end. In the backend, the functions of an online shop and the shop administration are defined and the product data is maintained. The frontend is the visual representation of the online shop - that is, what the user ultimately sees.
The central argument for separating the two systems is the lack of flexibility of so-called monolithic software solutions, in which the frontend and backend are delivered together in one system. Changes to the frontend are exclusively accompanied by adjustments in the backend, which often involves many (and expensive) developer resources. At the same time, due to their cumbersome architecture, monolithic systems can only manage to deliver the frontend with high performance and speed at great expense. With increasing demands to react faster to changing customer requirements or the emergence of new sales channels, shop operators with monolithic shop systems quickly reach their limits.
As a result, a trend towards headless commerce has been observed since the beginning of the 2020s. Shop operators or their developers can design the front end of the online shop independently of the back end and thus better meet the needs and wishes of consumers. Furthermore, headless commerce offers optimisation of the frontend across different devices and platforms. This is made possible by an interface, the so-called API, which is issued by the backend and can be read by various frontend solutions. For example, Styla Frontend for the display of an online shop on desktop and mobile devices, or on a Progressive Web App (PWA).

Evaluation of a headless solution
With the separation of backend and frontend, it is possible to focus on the actual tasks of the individual systems: the backend has a clear focus on shop administration, data management and business logic, while the frontend focuses on the visual presentation and user experience on different end devices.
Advantages of a headless solution
Flexibility in design creation
The two different software systems, frontend and backend, enable users to work flexibly and efficiently in their respective working environments. This is also confirmed in the study "State of Commerce, 2nd Edition" by Salesforce confirmed. At 76%, the flexibility gained is named as the most important advantage of a headless architecture. Shop operators can create and personalise new digital customer experiences without having to take into account the restrictions and structural specifications of the back end.
Agility in shop adaptations
With 72%, increased agility in shop adaptations is in second place in the Salesforce study. Only 27% of the digital leaders state that they can make changes to the online shop within a few hours. The majority of the companies surveyed (70-80%) need days and even months to edit and update the frontend.
Connecting new sales channels
The connection of new sales channels is seen by 69% of the respondents as another advantage. The interface to the backend of different frontend solutions can be used to connect new touchpoints and devices along the customer journey. With Styla Frontend a desktop and a mobile version of an online shop can be created. It is also conceivable to display products in stationary retail via a terminal that accesses the data in the backend.
Integration of third-party systems
The improved integration of software systems is mentioned by 66% of the respondents in the Salesforce Study mentioned. The shop operator can choose between a variety of software providers that provide solutions for check-out, search function or product recommendations.
Lower costs through more efficient system selection
Monolithic shop systems often offer countless functionalities that are not needed by every shop operator - but for which he pays as a complete package. With headless commerce, the shop operator can put together his own specific shop solution in a modular way, which exactly meets his requirements and for which he is also prepared to pay.
Disadvantages of a headless solution
Increased administrative effort
The disadvantage of the modular principle is that contracts have to be concluded with several software providers. On the one hand, this increases the number of different contact persons and account managers, and on the other hand, it increases the administrative effort with regard to invoices and possible cancellations.
Greater willingness to invest
Due to the system architecture, headless solutions are more complex and more expensive than classic shop set-ups. As a result, this technology was previously reserved for large enterprise companies. Styla Frontend breaks through this disadvantage and now makes headless technology accessible to SMEs for the first time - at an affordable, performance-based price.
Headless Commerce with Styla Frontend in 5 steps
Styla is a PWA storefront with embedded CMS and made for online retailers who want to benefit from the advantages of a headless solution but avoid the complexity of a custom-built solution. With ultra-fast loading speeds, intuitive no-code page builder and best-in-class SEO techniques, online retailers can easily create exceptional customer experiences and increase their conversions and e-commerce sales.
Styla Frontend is specifically designed to make headless technology accessible to any business, regardless of size. This makes the Headless GoLive process as simple as possible and the costs transparent and performance-based.
Due to the simple handling of Styla Frontend, the software can also be considered a starter product for a headless solution for shop operators. A headless go-live is possible in just five steps:
- Installation of St yla from the BigCommerce App Store: Styla reads the interface to BigCommerce and automatically synchronises the data required for the storefront.
- Styling of the new storefront: The user adapts his new storefront to his corporate design and branding and can call on the support of the Styla team at any time.
- Integration of third-party technologies: Depending on the requirements of the shop operator, additional technologies can be integrated via the Styla team or one of the Styla partner agencies, such as Blackbit digital Commerce.
- Preview of the new storefront: Via the preview function, the user can experience and finalise his new storefront.
- Go-Live with Styla Frontend: Depending on the requirements of the shop operator, a go-live is possible within a few days.
The new Styla storefront is built in parallel to the existing online shop, so that the existing BigCommerce store remains unaffected and transactions can still be made via it. Styla Frontend thus offers a unique opportunity to test the headless technology without costs and risks.
In addition, the headless approach offers the advantage of starting small and with high performance and subsequently expanding the functional scope of the online shop. With this approach, a quick go-to-market and competitive advantages can be realised directly.
Benefits of Styla Frontend
As a headless solution, Styla Frontend offers the previously mentioned advantages of headless commerce. In addition, Styla realises software-specific advantages with which the shop operator can secure competitive advantages and make his IT infrastructure fit for the future.
Increased reach and visibility in search engines
With Google's mobile-first approach, loading speeds are relevant for website ranking (Searchmetrics). Styla Storefronts always achieve green scores in the Core Web Vitals test which can hardly be passed by non-headless webshops. Fast loading times - also on mobile devices - signal a good user experience and help to achieve a higher ranking in the Search Engine Result Pages (SERPs) and a boost in organic reach.
The built-in SEO checker offers the user hints for optimisation potential during content creation, so that he can always get the best out of his content.
Flexible adaptation of the storefront to changing customer expectations
Headless shop systems are characterised by the simple connection of different systems, as information from the backend can be provided via an interface. If customer expectations change, e.g. with regard to the check-out process or payment providers, corresponding check-out or payment solutions can be integrated quickly. Styla Frontend is extensively compatible with BigCommerce, allowing shop operators to quickly implement customer-specific requirements.
Efficiency increase through no-code editor
Styla Storefront is created and edited via a no-code editor, so users do not need any developer knowledge or coding skills. Modules and banners are added and arranged on pages via an intuitive drag-and-drop interface. A live preview for desktop and mobile devices facilitates the device-specific optimisation of product detail and category pages or landing pages.
Styla Frontend is therefore suitable for small online shops where the managing director is also the shop operator, as well as for larger online shops where marketing, content and/or e-commerce staff are responsible for the content design of the online shop. Users can make changes to the frontend quickly and efficiently without depending on IT or developer support.
Improved performance through fast loading times
Fast loading times have a significant impact on various e-commerce metrics:
- Search engine ranking and user experience (Searchmetrics).
- Conversion Rate: In the study by Deloitte a 0.1-second improvement in loading time led to an 8.4% increase in the mobile conversion rate.
- Average order volume: Deloitte was also able to Deloitte measured a 9.2% increase in average order value when loading speed was improved by just 0.1 seconds.
- Bounce Rate: Think with Google calculates in a study the probability of bounces depending on the loading time. If the loading time ...
- ... from 1 to 3 seconds, the probability of a bounce increases by 32%,
- ... from 1 to 5 seconds, the probability of a bounce increases by 90%,
- ... from 1 to 6 seconds, the probability of a bounce increases by 106%,
- ... from 1 to 10 seconds, the probability of a bounce increases by 123%.
Due to the decoupling from the backend and the pre-rendered architecture, incredibly fast loading speeds are realised with Styla Frontend. Performance values of over 90 out of 100 points in Google's Lighthouse SpeedIndex are realisable. The fast loading speed of the online shop is also reflected in improved e-commerce metrics such as conversion rate, average order volume and bounce rate.
Progressive Web Apps (PWA)
With Styla Frontend, every shop operator automatically receives a Progressive Web App (PWA), which enables an optimised display of the online shop on mobile devices. In addition, shop operators benefit from the following advantages:
- Offline capability: So-called service workers are used in PWAs, which are used for caching. Information that an online shop visitor has previously called up is stored in the app and is thus available even with a poor or no internet connection.
- Higher page loading speed: PWAs allow for a blazingly fast loading speed of an online shop.
- Platform independence: PWAs can be quickly connected to other headless solutions, so that the functional scope of the online shop can be easily expanded afterwards.
- Background synchronisation: The product data of an online shop is automatically synchronised in the background. As a result, the online shop visitor does not have to wait until the presentation is loaded, but can access it immediately.
- SEO indexability: The content of a PWA can be crawled by search engines such as Google, indexed and ranked accordingly in search engine results. This essentially distinguishes PWAs from native apps, whose content cannot be read by search engines.
- Push notification: PWAs can access the hardware of an end device and thus send push notifications, for example.
Examples from Styla practice
CEO Brendan Pittman of Pittman Traffic describes the change to Styla Frontend as "the best change the company has seen in recent years". Already after the go-live, Google's PageSpeed Insight performance metric rose from 4 to an incredible 90. This also saw a significant improvement in all e-commerce metrics over time:
- 21% increase in average basket size
- Conversion rate increase of 20%
- Increase in sales by 50%
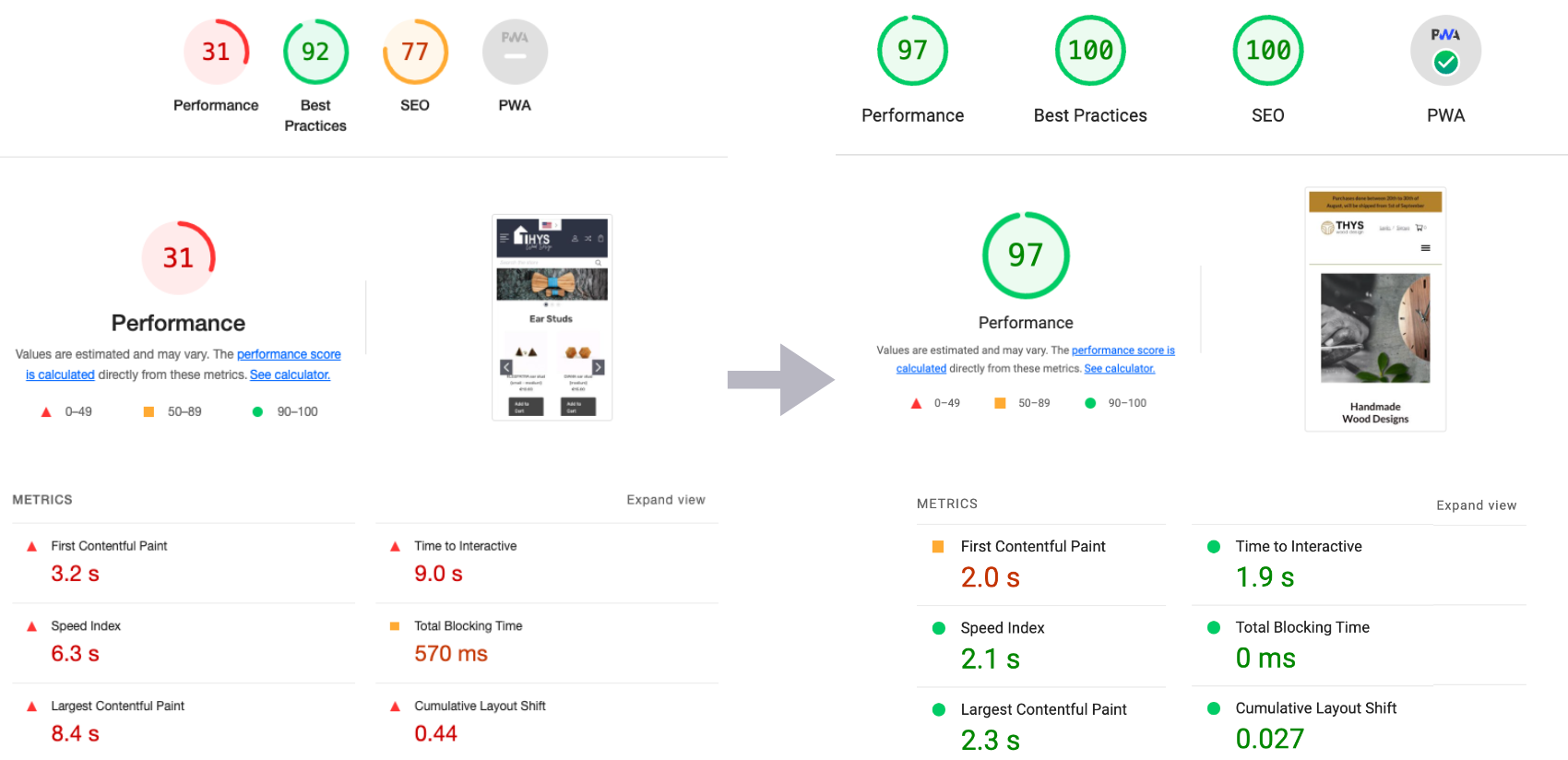
Denzel Thys of Thys Wood Design also saw a significant improvement in page load speed after going live on Styla Frontend: The performance metric increased from 31 to 97. On the one hand, this has a positive effect on the placement in the organic search results and, on the other hand, offers the predominantly mobile clientele a fast and unique shopping experience.

Further customer stories can be read here.
Headless Commerce - Hype or Future Model?
According to a current report by Salesforce 80% of the companies surveyed that are not yet headless are planning to take this step in the next two years. Also the research institute Gartner also sees a clear trend for the next 5-10 years in composable commerce, i.e. the assembly of an overall solution from various specialised software components. Headless commerce is therefore predicted to have strong growth potential and is to be regarded as a future model and not as hype.
The advantages of a headless solution for shop operators are obvious: on the one hand, headless technology offers the flexibility needed to adapt to the rapidly changing e-commerce market (e.g. due to changing customer expectations or the emergence of new sales channels). On the other hand, customer expectations regarding loading speed, user experience, personalisation and omnichannel can be met quickly and cost-efficiently.
With a headless storefront solution like Styla Frontend, shop operators secure competitive advantages early on and retain their customers permanently. However, those who do not follow the trend now will lose out in the long run: The loading speed of the online shop will be significantly slower compared to those competitors who opt for a headless solution. At the same time, the e-commerce metrics associated with the loading time, such as conversion rate, bounce rate and search engine ranking, will deteriorate and mobile sales will stagnate.
Styla offers a simple and quick-to-install front-end solution that comes with a CMS and now makes enterprise technology affordable for medium-sized businesses. A headless CMS is no longer needed to go headless. As a freemium app, the new technology can be fully tested - without costs and risks.
Secure the competitive advantages of a Headless solution early on. Install the Install the Styla App!
Do you have any questions or would you like a personal consultation?
CO₂ removal instead of compensation: why we invest in carbon removal
Structure, sound and distant destinations: Jacob Feuerriegel
SEO 2026: How Medium-Sized Companies Should Prepare Now
From Digital Commerce to Responsible Growth

Leave us feedback